
You can find one here: HighlightJs themesĪnd once you found one, find the respective CSS styles on their GitHub repo We can then find or create a theme for these highlighting classes. The code block still looks the same, but if we look at the HTML created, we can see all kinds of new span elements with different classes. We can still use the md variable in the same way and don't need to change much there: md. Then we define a new variable that invokes the markdown package and includes the highlighter as a plugin. We changed the way we load the markdown package and the highlighter separately. Then head over to your pages/post/.js file and modify the imports section to look like this: import markdownIt from 'markdown-it' import highlightjs from 'markdown-it-highlightjs' const md = markdownIt ().
#Markdown code block install#
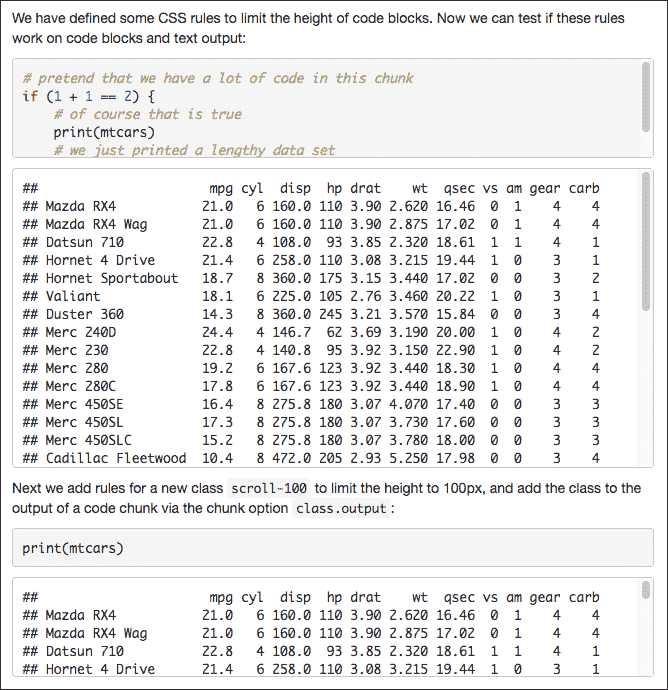
To install the highlight package, run the following command. Since we are using markdown-it as our markdown parser, we can use highlightjs, an optional plugin. This script converts code blocks into separate span elements with classes to define what each part is. We can already parse code blocks however, they all look the same and have no highlighting.įor example, this image below shows how it would look: Use this GitHub repo as your starting point if you like to follow along. Let's try and add this feature to our new blog.

Now that we created our markdown powered Next.js blog, we want to show off code blocks.Ĭode blocks like you would have seen on this website look like this: function $initHighlight ( block, cls ) export $initHighlight

Making markdown code blocks look nice with a highlighter plugin 3 Feb, 2022


 0 kommentar(er)
0 kommentar(er)
